In this walk through, we will be going through the Walking An Application room from Tryhackme. In this room we will learn how to manually review a web application for security issues using only the in-built tools in our browser. More often than not, automated security tools and scripts will miss many potential vulnerabilities and useful information. So, let’s get started without any delay.

Table of Contents
Task 1 – Walking An Application

Task 2 – Exploring The Website
Question 1 – Read the above.
Done
Task 3 – Viewing The Page Source
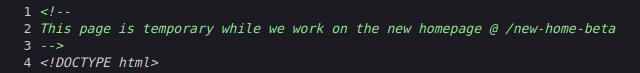
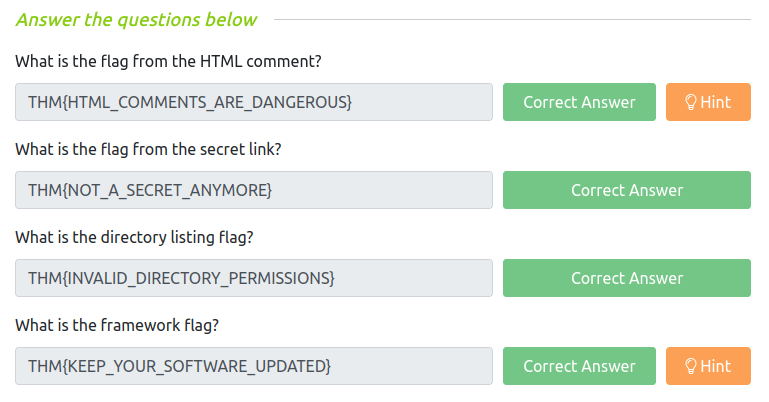
Question 1 – What is the flag from the HTML comment?


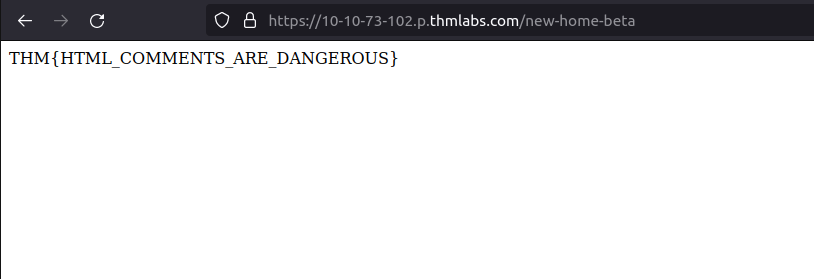
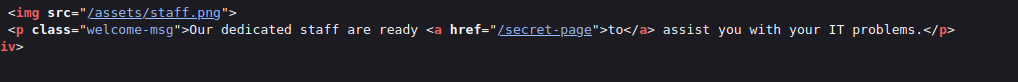
THM{HTML_COMMENTS_ARE_DANGEROUS}Question 2 – What is the flag from the secret link?


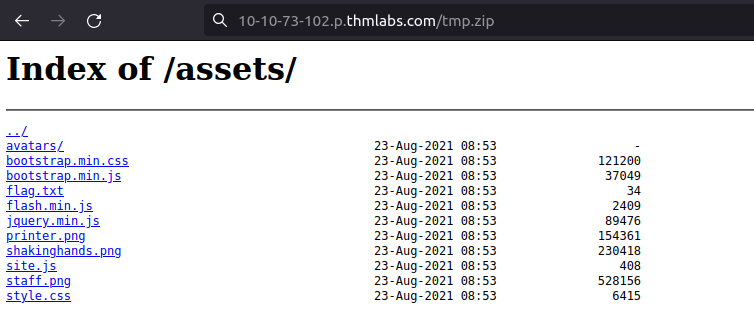
THM{NOT_A_SECRET_ANYMORE}Question 3 – What is the directory listing flag?



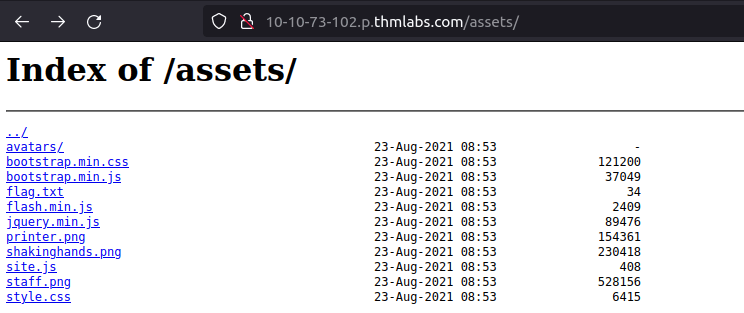
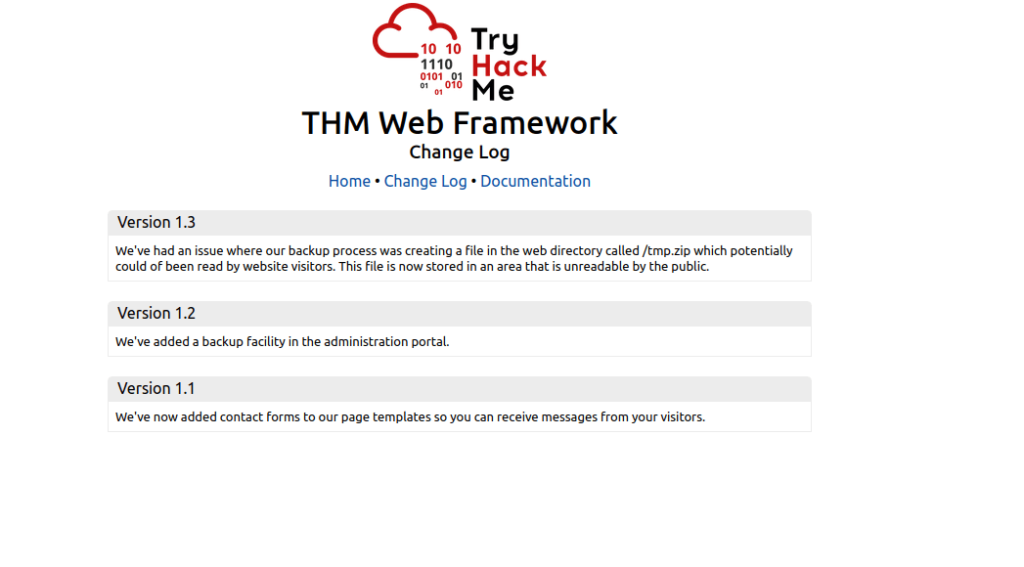
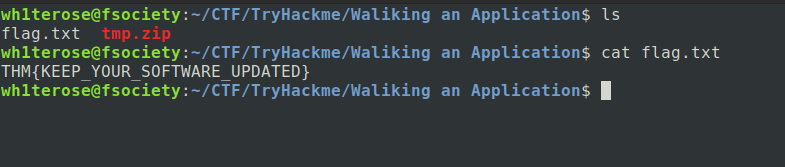
THM{INVALID_DIRECTORY_PERMISSIONS}Question 4 – What is the framework flag?




THM{KEEP_YOUR_SOFTWARE_UPDATED}
Task 4 – Developer Tools – Inspector
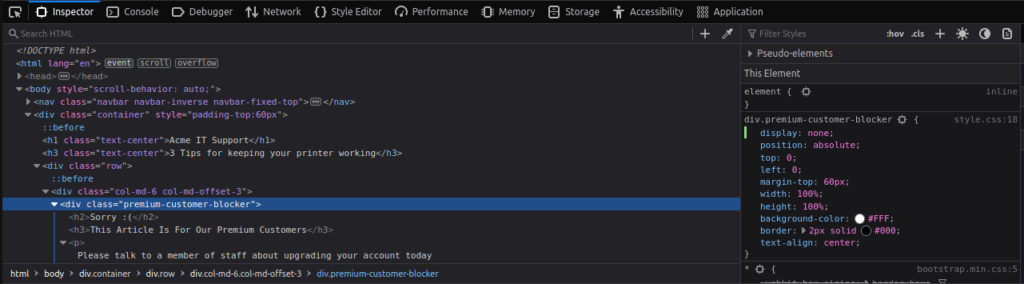
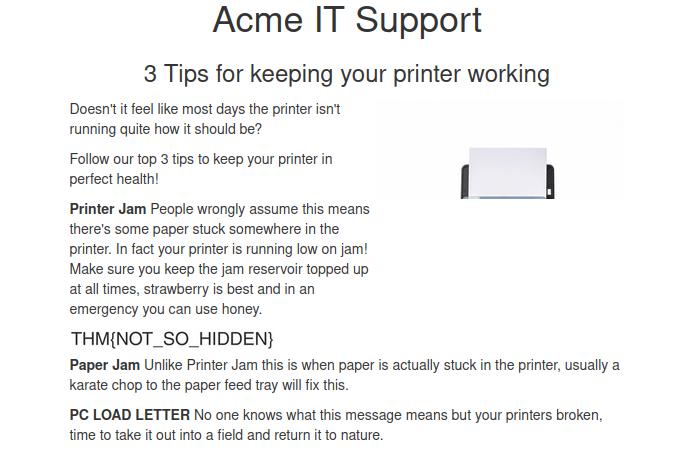
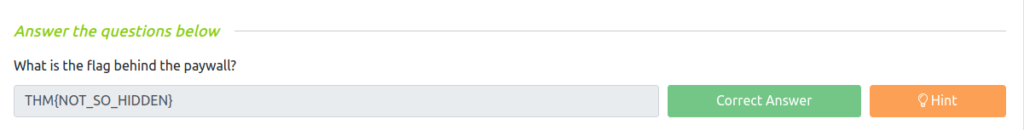
Question 1 – What is the flag behind the paywall?
- Go to Inspector
- Body -> Div -> Open all divs
- Find the “premium content blocker”
- Click on it and change the value of display to none


THM{NOT_SO_HIDDEN}
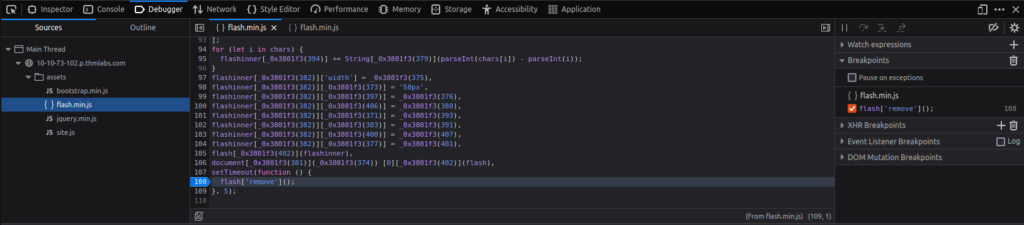
Task 5 – Developer Tools – Debugger
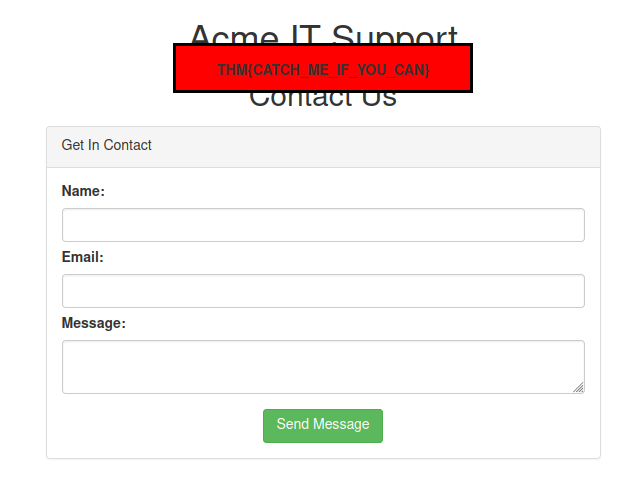
Question 1 – What is the flag in the red box?


THM{CATCH_ME_IF_YOU_CAN}
Task 6 – Developer Tools – Network
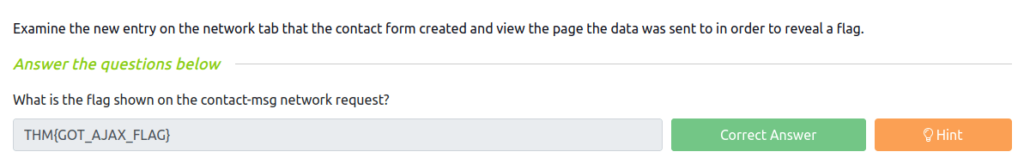
Question 1 – What is the flag shown on the contact-msg network request?
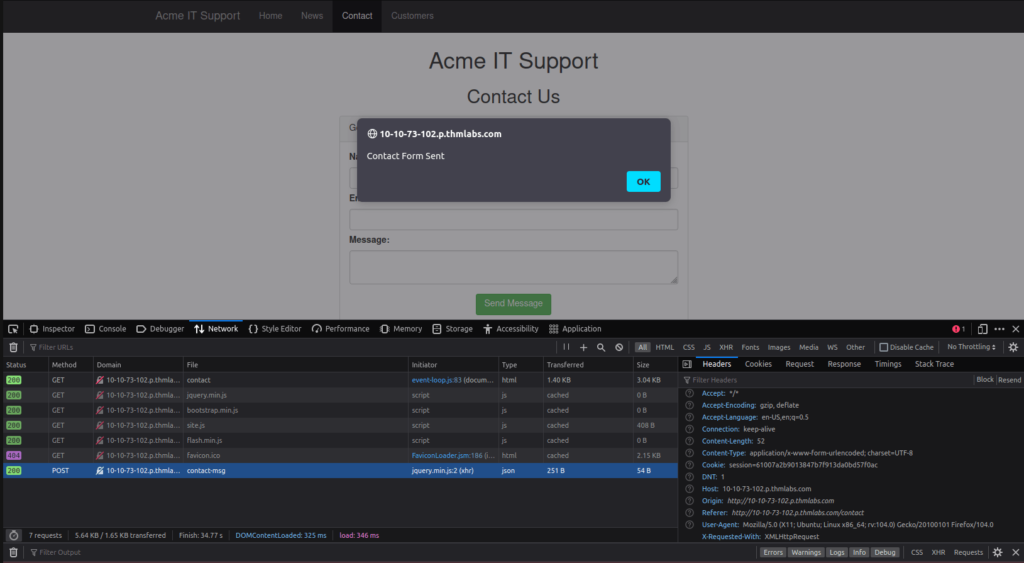
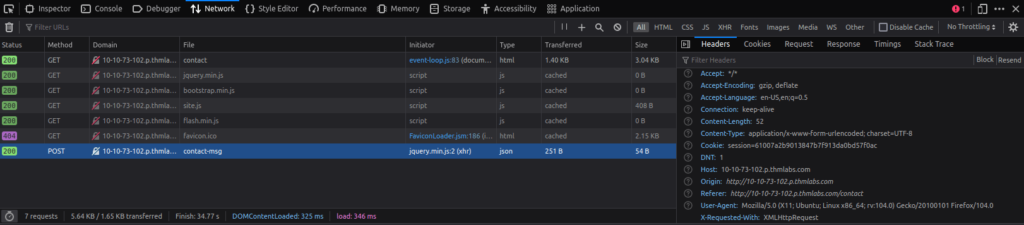
- Fill up any text in the contact us fields.
- Click on Send Message.
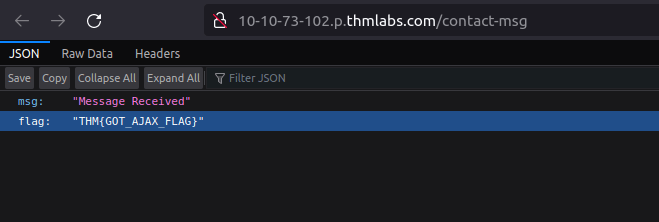
- Then in the network tab. Double Click on contact.msg
- Get the flag.




THM{GOT_AJAX_FLAG}
Also Read: Tryhackme – UltraTech
So that was “Walking An Application” for you. We have learned how to manually review a web application for security issues using only the in-built tools in your browser. More often than not, automated security tools and scripts will miss many potential vulnerabilities and useful information. We started off by exploring the website. Next, we looked into Page source to find potential information for further attacks. Moving on, we looked into browser tools like Inspector and Debugger. At last, we looked in the Dev tools network tab completed the room. On that note, i will take your leave and will see you in next one, Till then “Hack the Planet”.